Meta Quest 2で体験できるVRコンテンツをつくるためにやったこと

日本の古い(江戸時代くらい)街並みをVRの機材を使って歩き回れるコンテンツが作れないかというお願いをされてサンプルレベルで制作したので、
プログラミングがほぼ初心者の管理人がどういう流れで制作したかを紹介したいと思います。
制作環境について
PC:Windowsを使用しています
利用したアセットについて
ワールドのコンテンツに利用したアセット
VRシステム部分のコンテンツ
Oculus Integration
制作の流れについて
Oculus Integrationのサンプルコンテンツの中にアセットストアでダウンロードしたコンテンツをぶちこんだら、結構簡単に作れるのではないかと思いやってみました!笑
結果できた!
そこまで簡単ではなかったですが、なんとなく形になったのとVRコンテンツを制作する際に気をつけないといけないことがいくつかわかりました。
まずはOculus Integrationのアセットをインポート
その中のサンプルプロジェクトを開きます。
Oculus Integrationですが、レビューを見るとすごく使いやすいという人と、星1つの人たちも結構いるようで、
プロフェクトが壊れたとか全く使えない他のを使ったほうがいいというレビューもあるようです。
私に関しては、どのアセットを利用しても結局色々と調べたり動かなくなったりするのは一緒かなと思ったので、こちらを利用してみました、笑
制作するのに必要なアセットをインポートします。
すでにあるシーンに、インポートしたプロジェクトのシーンを入れ込むやり方が分からなかったので調べてやってみました。
なんとか出来たのですが、必要ないデータがかなりあるので、実際には見えない部分をちまちまと削除していきます
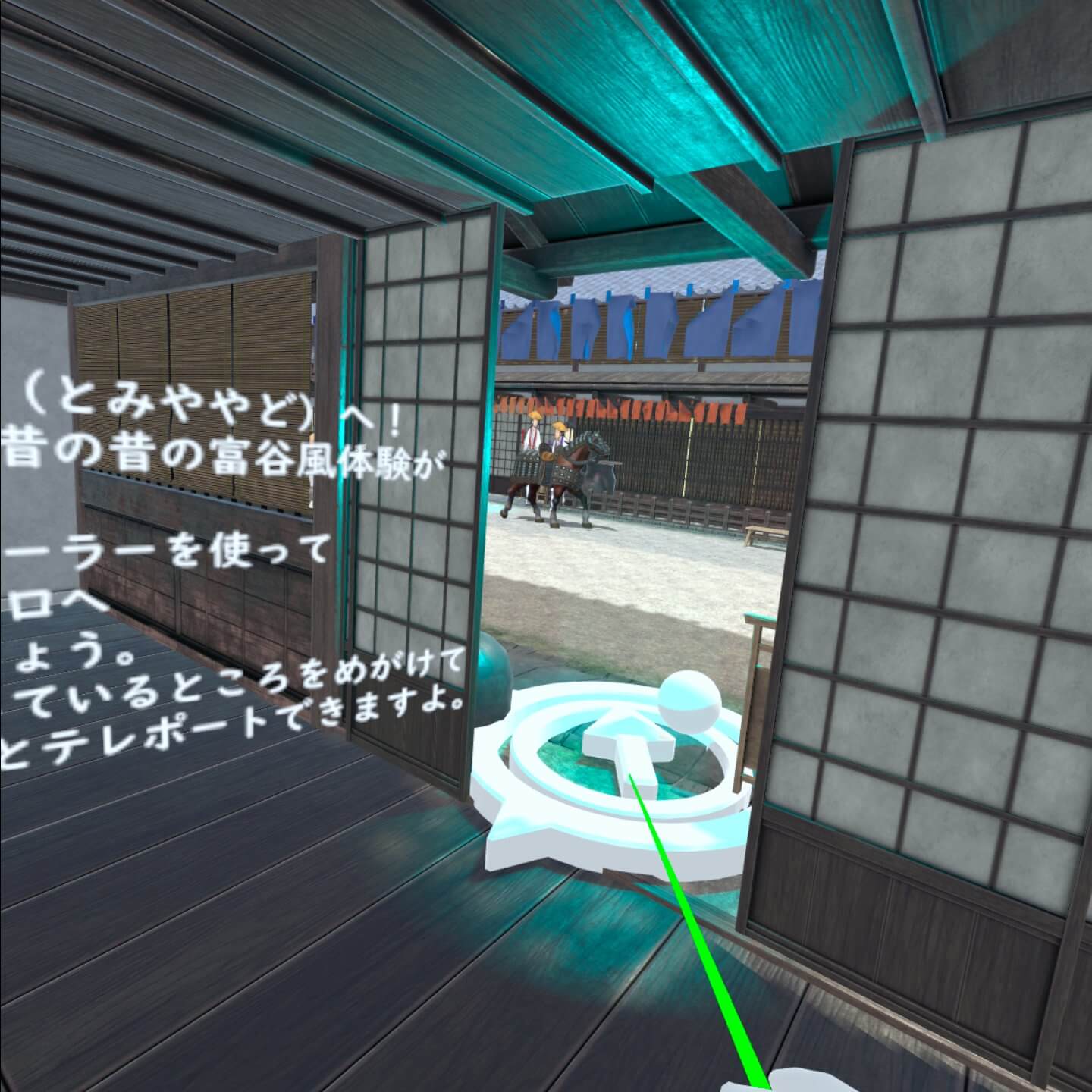
ワープがうまくできない。
Oculus Integrationではウォークスルーのようなするすると動き回る移動と、指定のポイントへワープするやり方を選べるようなのですが、
ウォークスルーでテストして動いていたところ、かなり酔ってしまいました…
今後、このようなコンテンツを制作する際にはポイントへワープするやり方で制作したいと思っています。

なぜVR酔いが発生してしまうのかというところについては
少しでも体を動かしているだけでその違和感はなくなるらしいので、もしかしたら少し歩くようなコンテンツでは酔いは発生しないかもしれません。
プラスアルファで制作した部分
サウンドを追加
風鈴の音、小鳥の鳴き声が聞こえる処理はこちらのサウンドアセットを利用しました
風鈴のアセットをインポートしてアニメーションをつけて、サウンドを配置し近づくと音が聞こえるようにしてみました。
かなり細かく音の聞こえ方などが設定出来るようです。
人の声が聞こえる
こちらはフリーの江戸時代くらいの人の素材をダウンロードして、シーン内に配置、音のなるやり方は同じようにして、近づくと会話が聞こえるようにしてみました。
馬が歩いてくる
馬の歩くアセットをインポートして道を馬が歩くようにしてみたのですが、うまく制御が難しかったですが、なんとか歩くようにはできました。
このあたりはUnityのアニメーション機能を学習することによってアニメーションを制御できそうです。

制作して感じた改善点
スタート画面をどうにかしたい
すぐに街のシーンから始まるので、一旦スタート画面、操作の仕方などの画面をはさんでからスタートするようにしたい。
もうちょっとインタラクティブ性を持たせたい
馬に近づくと鳴く、人を3Dで歩いてるようにしたりと見た目の面白さを追加したいと思います。
よかったこと
VRコンテンツの制作方法を一通り学習することが出来た。
UnityからQuest2へのデータの転送の仕方など、制作以外の部分でも必要となる作業を一通りやってみることで、実際どれぐらい時間がかかるのかなどを知ることが出来たのはとてもプラスだったと思います。