2D Pixel Unit Maker – SPUMについて
2D Pixel Unit Makerは、Unityを使って2Dピクセルアートゲームを作成するための便利なツールです。このツールを利用することで、ピクセルアートスタイルのゲームを効率的に制作できます。
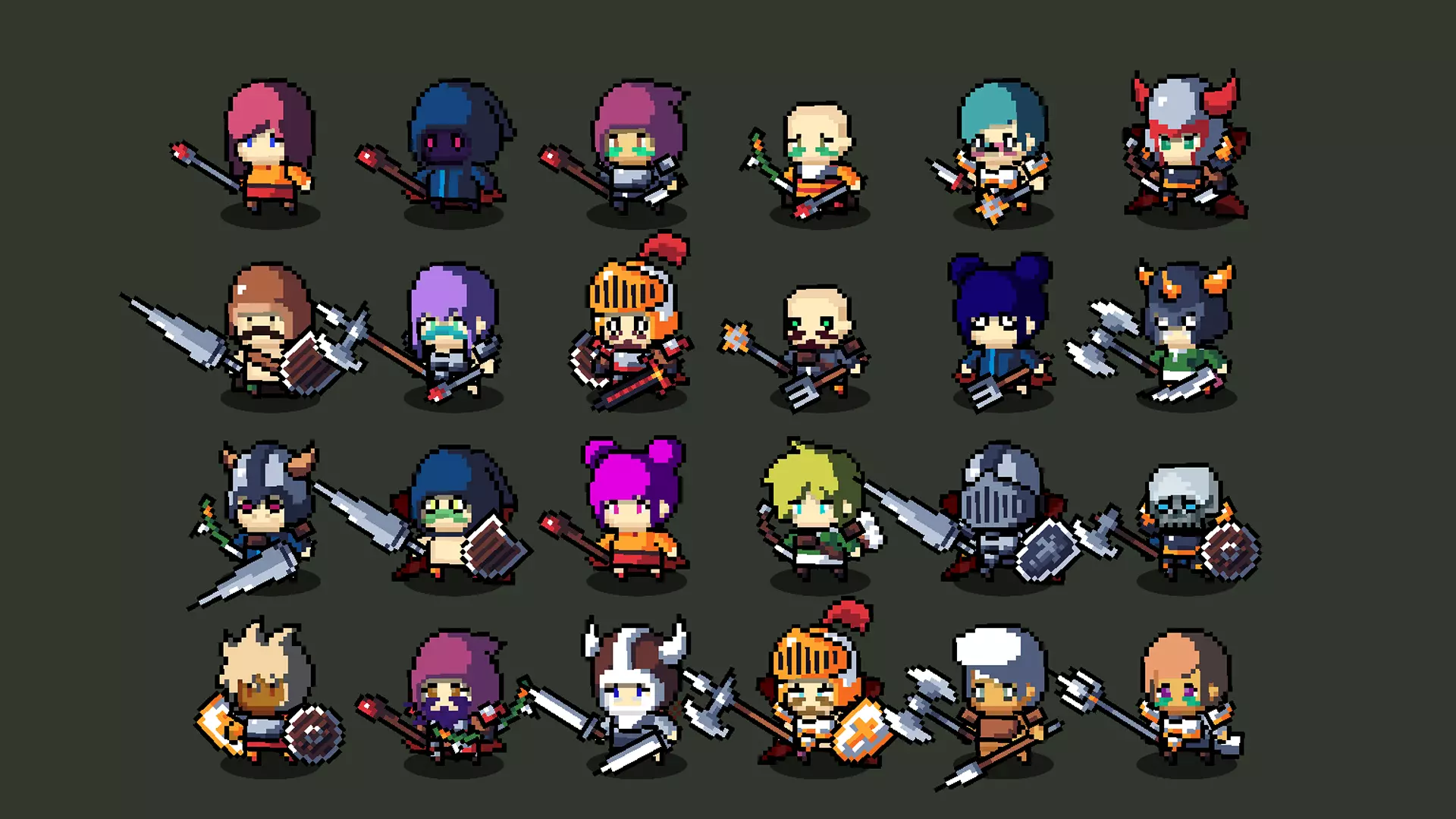
体のパーツを組み合わせてキャラクターを生成可能なアセット

体のパーツを自由に組み合わせてキャラクターを完成させることができるテンプレートアセットです。
主な特徴について
-
ピクセルアートのキャラクター作成: 2Dピクセルアートのキャラクターやユニットを簡単に作成できるツールです。
-
多様なデザインパーツ: ヘッド、ボディ、武器、アクセサリーなど、さまざまなパーツを組み合わせてキャラクターをデザインできます。
-
アニメーションのサポート: キャラクターの動きを簡単に設定できるアニメーション機能が備わっています。
-
直感的なインターフェース: 使いやすいインターフェースで、初心者でもピクセルアートのキャラクターを手軽に作成できます。
-
カスタマイズの自由度: カラーリングやパーツのサイズ、配置などを自由にカスタマイズできます。
-
エクスポート機能: 作成したキャラクターをアニメーション付きでエクスポートでき、Unityプロジェクトや他のゲームエンジンに活用できます。
利点について:
-
効率的なデザインプロセス: パーツを組み合わせてキャラクターを作成するため、デザインプロセスが効率的です。
-
多様なジャンルに適応: RPG、プラットフォーム、アクションなど、さまざまなジャンルのゲームで利用できます。
-
時間と労力の節約: キャラクターのデザインとアニメーションを一度に作成できるため、開発時間を短縮できます。
-
コミュニティと共有: 作成したキャラクターやアセットをコミュニティと共有し、共同でプロジェクトに取り組むことができます。
選べる体のパーツのスプライトについて
体のパーツを用意されている中から自由に選んで組み合わせる事ができます。
– Customizable 2d parts Hair, Mustache, Helemet, Wear, Armor, Weapon, Ect.
体、目、髪、髭、服、パンツ、ヘルメット、鎧、武器、マントなど背負うもの、影などを選択可能です。
– Customizable color parts Eye, Hair, Mustache
目、髪、髭については色のカスタマイズが可能。
– 7 animation provided. ( Idle, Run, Death, Stun, Sword Attack, Bow Attack, Magic Attack )
7つのアニメーションがあります。待機、走る、死ぬ、気絶、剣の攻撃、弓矢の攻撃、魔法攻撃
コンテンツリスト [List of contents]
1 . Project Scene
– Unit Maker Editor Scene x 1
– Sprite Editor Scene(Beta) x 1
– Sample Project Scene x 1
2 . Sprite Resource for SPUM
– Bopy Sprite x 9
– Eye Sprite x 16
– Hair Sprite x 48
– FaceHair Sprite Source x 7
– Cloth Sprite Source x 25
– Pant Source x 16
– Helmet Source x 22
– Armor Sprite x 21
– Weapon Sprite x 44
– Back Sprite x 7
– Shadow Sprite x 1
3. Ect Resources
– Animation Clip x 10
– Horse Animation Clip x 10
– SpriteDiffuse Material x 1
利用可能なUnityのスペックについて [Tech specs]
– Unity 2019, 2020+ - Mobile friendly
アセットの内容について
いくつかのプロジェクト、スプライト、アニメーション、馬のアニメーション、マテリアルなどがセットになっています。

2頭身ほどのドット絵風なキャラクターが生成可能です。男性キャラ、女性キャラ、戦士、モンスター、敵キャラなどの種類があります。
2D Pixel Unit Makerの利用方法について
以下に、2D Pixel Unit Makerの利用方法について詳しく説明します。
2D Pixel Unit Makerのインストール
-
Unityを開く:
- Unityエディタを起動します。
-
パッケージのインストール:
- Unity Asset Storeから「2D Pixel Unit Maker」を検索してダウンロードし、プロジェクトにインポートします。
- または、Package Managerを使ってインストールします。
- Unityエディタのメニューバーから「Window」 > 「Package Manager」を選択します。
- Package Managerウィンドウで「2D Pixel Unit Maker」を検索し、インストールします。
2D Pixel Unit Makerの基本的な使用方法
1. 新しい2Dピクセルキャラクターを作成する
-
新しいGameObjectの作成:
- Unityのメニューバーから「GameObject」 > 「2D Object」 > 「Sprite」を選択し、新しいSpriteオブジェクトを作成します。
-
2D Pixel Unit Makerの設定:
- 作成したSpriteオブジェクトを選択し、Inspectorウィンドウで「Add Component」をクリックします。
- 「2D Pixel Unit Maker」を検索して追加します。
-
ピクセルアートの設定:
- 2D Pixel Unit Makerコンポーネントで、ピクセル単位でのサイズやスケールを設定します。
- 例えば、1ユニットを16ピクセルに設定する場合、「Pixels Per Unit」を16に設定します。
2. アニメーションの作成
-
アニメーションのセットアップ:
- Unityのメニューバーから「Window」 > 「Animation」 > 「Animation」を選択し、Animationウィンドウを開きます。
- 新しいアニメーションクリップを作成し、名前を付けます(例: “Idle”)。
-
アニメーションフレームの設定:
- Animationウィンドウで、アニメーションフレームを追加します。
- 必要なスプライト(フレーム)をタイムラインにドラッグ&ドロップします。
-
アニメーションのプレビュー:
- Animationウィンドウのプレビュー機能を使って、アニメーションが期待通りに動作するか確認します。
3. キャラクターの移動とコントロール
-
スクリプトの作成:
- プロジェクトビューで「Scripts」フォルダーを作成し、新しいC#スクリプト(例: “PlayerController”)を作成します。
- スクリプトをダブルクリックしてエディタで開きます。
4. 衝突の設定
-
Colliderの追加:
- キャラクターオブジェクトを選択し、Inspectorウィンドウで「Add Component」をクリックします。
- 「Box Collider 2D」または「Circle Collider 2D」を追加します。
-
Rigidbody2Dの設定:
- 同様に、「Rigidbody2D」コンポーネントを追加し、物理エンジンによる制御を設定します。
まとめ
以上が、2D Pixel Unit Makerを使ってUnityで2Dピクセルアートゲームを作成するための基本的な手順です。
このツールを活用することで、ピクセル単位でのキャラクターやオブジェクトの作成、アニメーションの設定、キャラクターの移動や衝突処理を簡単に行うことができます。
ぜひ試してみてください。